本论坛没有无刷新加载,打开一个帖子后,如果要返回那肯定只能点后退,但是有时候会发现这样跳来跳去的会很慢,导致我每次都要在新标签页打开帖子,不看了直接关闭。
然后就写了一个简单的油猴插件,当鼠标指到帖子标题时,自动获取帖子内容,包括评论。当鼠标移出内容框或一条帖子整个区域就会自动关闭。
演示:




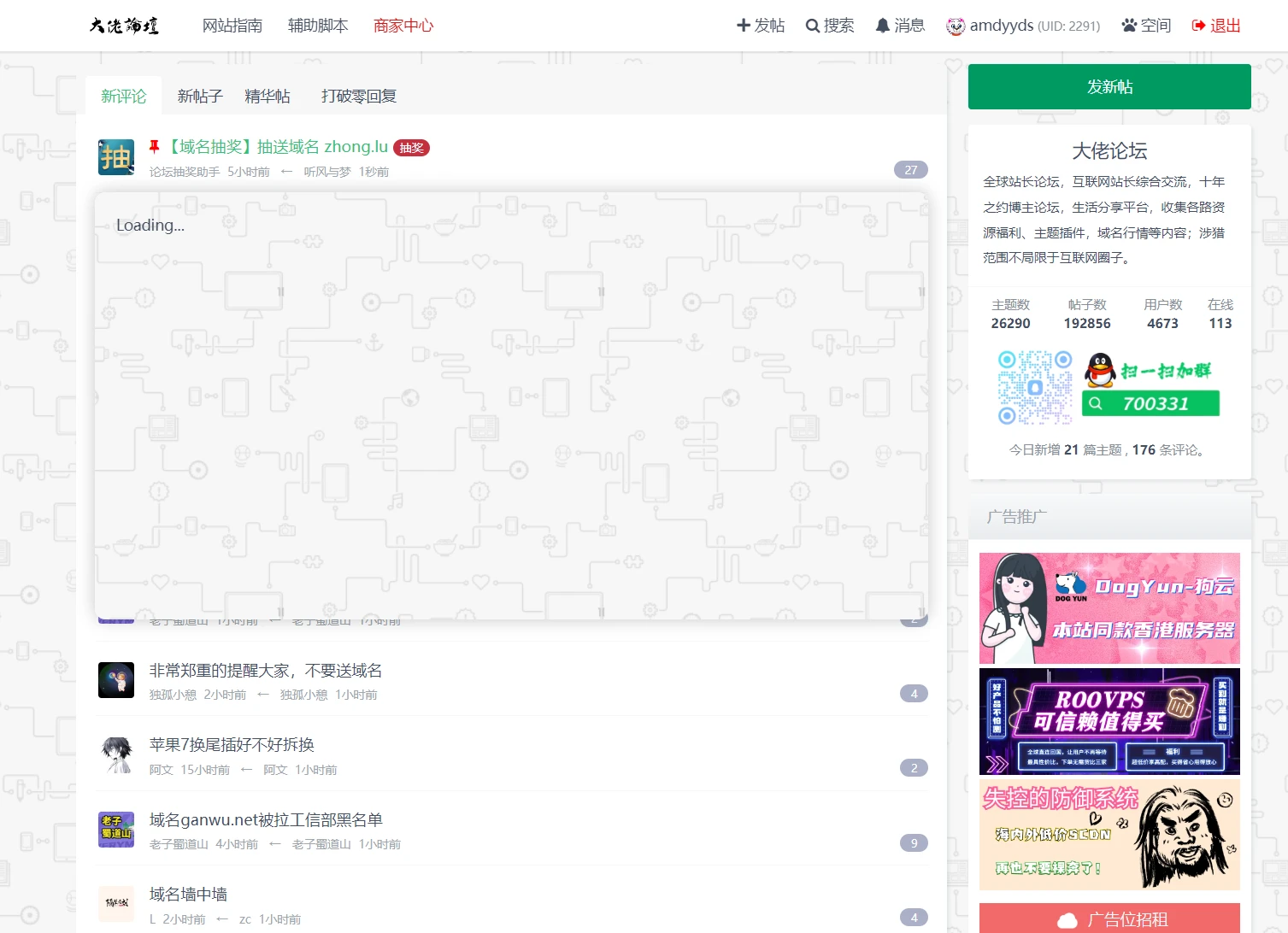
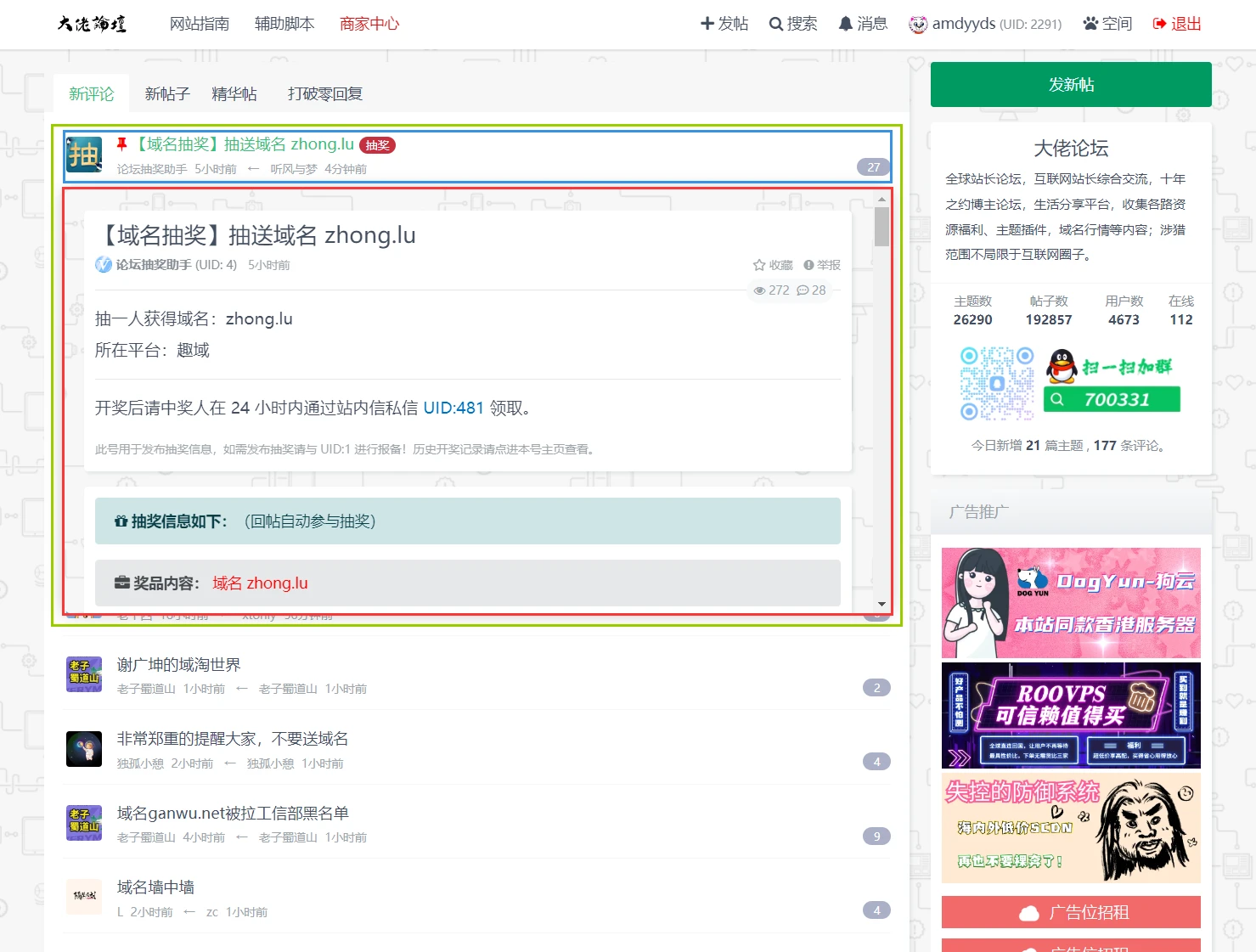
当鼠标没进入红框时,移出蓝框自动消失;
当鼠标进入红框后,移出红框即可消失。
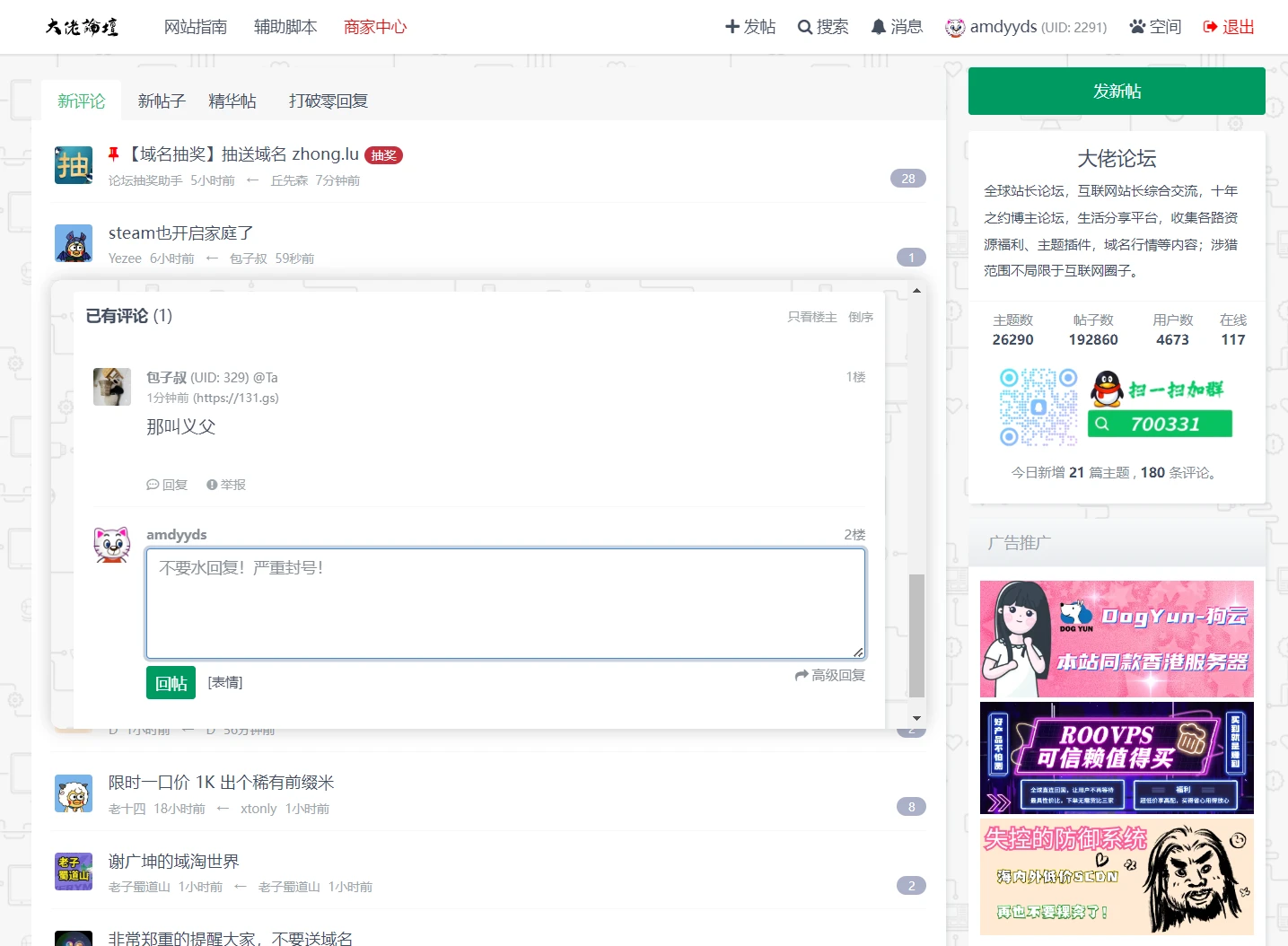
显示的是全部内容,帖子内容+评论区,可以发表评论。
但是这样有个问题会的导致红框下面的内容会被遮挡住,大佬们可以给个建议
代码奉上:
// ==UserScript==
// @name 大佬论坛帖子预览
// @version 1.0
// @description 首页即可浏览帖子内容!
// @author Oyiso
// @match *://dalao.net
// @match *://dalao.net/index*
// @match *://www.dalao.net
// @match *://www.dalao.net/index*
// @icon https://dalao.net/view/img/ioslogo.png
// ==/UserScript==
(function() {
'use strict';
const list = document.querySelectorAll('.threadlist li');
if(list.length > 0) {
let style = document.createElement('style');
style.innerHTML = `
.threadlist li {
position: relative;
}
.oyiso-box {
display: none;
position: absolute;
bottom: -400px;
left: 0;
width: 100%;
height: 400px;
overflow: auto;
background-color: #fff;
background: url(/img/937241919.png) repeat center top;
border-radius: 10px;
box-shadow: 0 0 15px 1px rgb(0 0 0 / .2);
z-index: 999;
padding: 20px;
}
.threadlist li.active .oyiso-box {
display: block;
}
.oyiso-box .row .main {
padding: 0;
}
`;
document.head.appendChild(style);
}
list.forEach((li) => {
let box = document.createElement('div');
box.className = 'oyiso-box';
box.innerHTML = 'Loading...';
li.appendChild(box);
let a = li.querySelector('.media-body .subject a');
a.addEventListener('mouseenter', ()=> {
li.classList.add('active');
let url = a.getAttribute('href');
requestData(url, box);
});
li.addEventListener('mouseleave', ()=> {
removeData(li, box);
});
box.addEventListener('mouseleave', ()=> {
removeData(li, box);
});
});
function removeData(li, box) {
li.classList.remove('active');
box.innerHTML = 'Loading...';
}
function requestData(url, box) {
fetch(url)
.then(response => response.text())
.then(data => {
if (data) {
let parser = new DOMParser();
let doc = parser.parseFromString(data, 'text/html');
let content = doc.querySelector('.row .main');
box.innerHTML = content.innerHTML;
}
});
}
})();